다중 for문
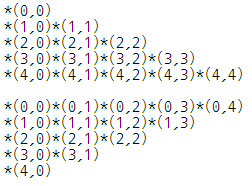
- 별찍기 !!!
- for문의 조건식은 안 건드리는 게 가독성에 좋음.
- 좌표로 생각해보면 좀 더 편함.
<script>
var result = "";
for(var i = 0 ; i < 5 ; i++) {
for(var j = 0 ; j < 5 ; j++) {
if(i >= j) {
result += "*";
result += "(" + i + "," + j +")"
}
else {
result += " "
}
}
result += "<br>";
}
document.write(result,"<br>");
for(var i = 0 ; i < 5 ; i++) {
for(var j = 0 ; j < 5 ; j++) {
if(i + j <= 4) {
result += "*";
result += "(" + i + "," + j +")"
}
else {
result += " "
}
}
result += "<br>";
}
document.write(result,"<br>");
</script>
- 두 개의 주사위 랜덤으로 굴리기!
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<style>
.dice-wrapper i {font-size: 2em; color: red; display: none;}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function() {
$("#btn").click(function() {
$(".dice i").hide();
$(".dice").each(function() {
var rand = parseInt(Math.random() * 6); // 0~5
$(this).find("i").eq(rand).show()
});
});
});
</script>
</head>
<body>
<div class="dice-wrapper">
<div class="dice">
<i class="fas fa-dice-one"></i>
<i class="fas fa-dice-two"></i>
<i class="fas fa-dice-three"></i>
<i class="fas fa-dice-four"></i>
<i class="fas fa-dice-five"></i>
<i class="fas fa-dice-six"></i>
</div>
<div class="dice">
<i class="fas fa-dice-one"></i>
<i class="fas fa-dice-two"></i>
<i class="fas fa-dice-three"></i>
<i class="fas fa-dice-four"></i>
<i class="fas fa-dice-five"></i>
<i class="fas fa-dice-six"></i>
</div>
<button id="btn">주사위 굴리기</button>
</div>
</body>
</html>
무한반복문 만드는 법
while(1) {
}
혹은
for( ; ; ;) {
// for문의 조건식을 비우면 무한반복함.
}
- 입력값 합 구하기
<script>
var sum = 0;
var i = 1;
while(1) {
var input = prompt(i + "번째 입력");
if (input == "end") {
alert("입력종료");
break;
}
sum += parseInt(input);
document.write(sum,"<br>");
i++;
}
</script>- end 문자열이니깐 "" 빼먹지 말기.
document.write( )에 인자는 ,로 구분.
'자바스크립트' 카테고리의 다른 글
| Part 02. 03장- 함수 중급 21. 02. 24. (0) | 2021.02.24 |
|---|---|
| Part 02. 자바스크립트 함수기본 & 드롭다운 메뉴 만들기 21. 02. 23. (0) | 2021.02.23 |
| Part 01. 04~06장- 조건문 if, switch, 반복문 for 21. 02. 22. (0) | 2021.02.22 |
| JS Scope & JS Hoisting (w3schools) (0) | 2021.02.20 |
| Part 01. 부록02- jQuery 21. 02. 19. (0) | 2021.02.20 |



