form: 형식, 데이터 전송시 규격
4.1 폼 만들기
<form></form> 여러 폼 관련 요소들을 입력
method: (http method) get, post 서버측으로 데이터를 넘겨줄 방식
name: 이름, 폼들에 대한 구분을 하기 위해 사용
action: 서버측 이름(프로그램)
target: action 태그에 지정한 내용을 다른 프레임에서 열도록 지정
method
get: select -> url에 노출, 글자수 제한 255byte / 4096byte 브라우저에 따라 다름.
post: insert -> 사용자의 입력 내용이 드러나지 않고 헤더에 포함시켜 값 전송
<input>: 사용자의 입력값을 받는 태그
type: 입력값의 형태를 지정
name: 서버로 송신시 전송될 값들의 이름
<label>: 텍스트나 이미지에 <input>의 연결
<fieldset>: 폼 요소를 그룹으로 묶음
<legend>: 범례 표기
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
</head>
<body>
<form method="POST" action="search.html" autocomplete="off">
<input type="text" name="search" title="검색">
<input type="submit">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
li {list-style-type: none;}
</style>
</head>
<body>
<form>
<fieldset>
<legend><h3>수강 분야 (다수 선택 가능)</h3></legend>
<ul>
<li><label><input type="checkbox" name="Catagory" value="grm" checked>문법</label></li>
<li><label><input type="checkbox" name="Catagory" value="wr">작문</label></li>
<li><label><input type="checkbox" name="Catagory" value="rd" checked>독해</label></li>
</ul>
</fieldset>
<hr>
<fieldset>
<legend><h3>수강 과목 (1과목만 선택가능)</h3></legend>
<ul>
<li><label><input type="radio" name="subject" value="eng" checked>영어회화</label></li>
<li><label><input type="radio" name="subject" value="ch" checked>중국어회화</label></li>
<li><label><input type="radio" name="subject" value="jp" checked>일어회화</label></li>
</ul>
</fieldset>
<input type="submit" value="수강신청">
</form>
</body>
</html>
4.2 input 태그
똑같은 폼 요소가 여러번 반복
이름, 아이디, 주소 ...
id 속성 > 어떤 태그에도 다 붙일 수 있음. 해당 태그를 구별하는 유일한 값. 중복 불가(작명법). > 주로 JS에서 사용 카멜표기법
name 속성 > 중복 가능 (폼에서만 사용) ul,li는 못 씀
Class 속성: 중복 가능 > 주로 css에서 사용됨. 하이픈(-)사용해서 단어 사이의 구분
type
hidden v : 전송시 숨겨져 있지만 서버로 함께 전송
text v : 한 줄짜리 텍스트 필드
name: 이름
size: (외형상) 텍스트 인풋에 대한 크기
value: 전송될 값
maxlength: 최대 길이
password: 한 줄짜리 비밀번호 입력 필드
분화된 텍스트 필드
search
tel
url
datetime
datetime-local
date
month
week
time
number: spinner 자동생성
range
color
checkbox v
radio v
file v
submit v
image v
reset v
button v v표시는 ie4버전부터 있던 것
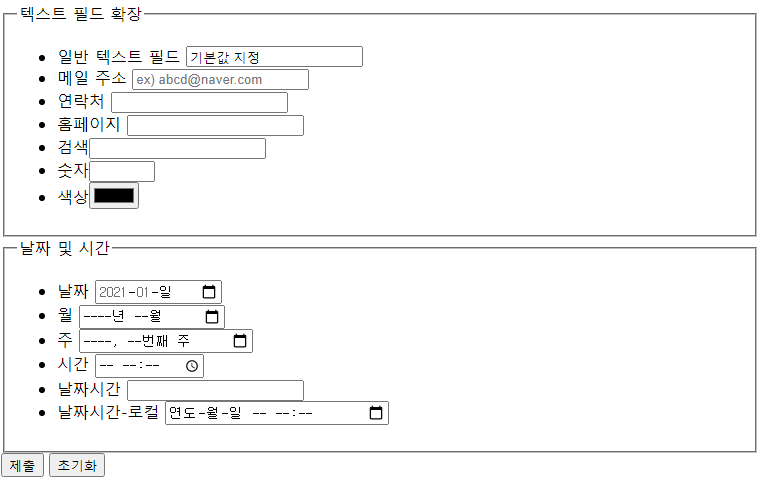
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
</head>
<body>
<form>
<fieldset>
<legend>텍스트 필드 확장</legend>
<ul>
<li><label>일반 텍스트 필드 <input type="text" name="text" value="기본값 지정"></label></li>
<li><label>메일 주소 <input type="email" name="email" placeholder="ex) abcd@naver.com"></label></li>
<li><label>연락처 <input type="tel" name="tel"></label></li>
<li><label>홈페이지 <input type="url" name="url"></label></li>
<li><label>검색<input type="search" name="search"></label></li>
<li><label>숫자<input type="number" name="number" min="1" max="10" step="2"></label></li>
<li><label>색상<input type="color" name="color"></label></li>
</ul>
</fieldset>
<fieldset>
<legend>날짜 및 시간</legend>
<ul>
<li><label>날짜 <input type="date" name="date" max="2021-01-29" min="2021-01-10"></label></li>
<li><label>월 <input type="month" name="month"></label></li>
<li><label>주 <input type="week" name="week"></label></li>
<li><label>시간 <input type="time" name="time"></label></li>
<li><label>날짜시간 <input type="datetime" name="datetime"></label></li>
<li><label>날짜시간-로컬 <input type="datetime-local" name="datetime-local"></label></li>
</ul>
</fieldset>
<input type="submit"> <input type="reset">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
</head>
<body>
<form>
아이디 <input type="text" name="id" size="3">
비밀번호 <input type="password" name="pw" size="3">
<!-- <input type="submit" value="로그인"> -->
<input type="image" src="images/login.jpg" alt="로그인">
</form>
</body>
</html>

4-3. input태그의 다양한 속성
autofocus: 자동 포커스
placeholder: 힌트 표시
readonly: 읽기 전용
disable: 필수 빌드
min, max, step: 최소 최대 증감
size, minlength, maxlength: 크기(잘 안 씀. 이런건 css에서), 최소길이, 최대길이
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
input[name='name'] {
width: 200px;
}
</style>
</head>
<body>
<form enctype="multipart/form-data">
<h3>여름방학 특강신청</h3>
<fieldset>
<legend>수강과목</legend>
<label>영어회화(초급) <input type="text" name="subjcect" value="오전 9:00 ~ 11:00" disabled></label>
</fieldset>
<fieldset>
<legend>신청자</legend>
<label>이름 <input type="text" name="name" autofocus required></label><br>
<label>학번 <input type="text" name="no" placeholder="하이픈없이 입력"></label><br>
<label>학과 <input type="text" name="dept"></label>
<input type="file">
</fieldset>
<input type="submit" value="첫번째 전송버튼">
<input type="submit" value="두번째 전송버튼" formaction="search.jsp" formnovalidate>
</form>
</body>
</html>
4-4. 여러 데이터 나열해서 보여주기
select: 드롭다운 태그
optgroup: 드롭다운 값 집합에 대한 태그
option: 드롭다운 값들의 태그
multiple: 복수의 선택
size: 드롭다운 태그의 크기
selected: 사전에 선택
datalist: 데이터 목록
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
</head>
<body>
<form>
<label for="dept">학과</label>
<select name="dept" id="dept">
<optgroup label="공과대학">
<option value="arch">건축공학과</option>
<option value="mech">기계공학과</option>
<option value="indu">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="comp" selected>컴퓨터공학과</option>
<option value="che">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="hist">사학과</option>
<option value="lang">어문학부</option>
<option value="phil">철학과</option>
</optgroup>
</select>
<input type="text" list="dept2">
<datalist id="dept2">
<option value="arch">건축공학과</option>
<option value="mech">기계공학과</option>
<option value="indu">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="comp">컴퓨터공학과</option>
<option value="che">화학공학과</option>
</datalist>
<textarea name="content" cols="60" rows="8">여기에 입력되는 값이 기본값이 됩니다.</textarea>
<button>전송</button>
</form>
</body>
</html>
4-5. 기타 폼 요소
button: 버튼 button, submit, reset
output: 결과 표시
progress: 진행상태 표시
meter: 값의 비율 표시
-->
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
button[type='submit']:hover {
background-color: palegreen;
}
</style>
</head>
<body>
<button type="button" onclick="alert('Hello Button')">버튼태그</button> <!-- 리턴 없음 -->
<input type="button" onclick="confirm('네이버로 이동?')" value="인풋버튼"> <!-- 리턴 있음 -->
<input type="button" onclick="prompt('네이버로 이동?')" value="인풋버튼"> <!-- 잘 안 씀 -->
<button type="submit"><img src="images/tick.png">전송하기</button>
<form oninput="result.value = parseInt(num1.value) + parseInt(num2.value)">
<input type="number" name="num1" value="0"> +
<input type="number" name="num2" value="0"> =
<output name="result" ></output>
</form>
</body>
</html>
'HTML5' 카테고리의 다른 글
| 21. 02. 01. 06장- 텍스트·문단·목록 관련 스타일, (0) | 2021.02.01 |
|---|---|
| 21. 01. 29. 05장- CSS의 기초, 6장. 글꼴 관련 스타일 (0) | 2021.02.01 |
| 21. 01. 27. 3장. 이미지 아이프레임, 링크 (0) | 2021.01.27 |
| 21. 01. 26. 목록, 표 만들기. (0) | 2021.01.26 |
| 21. 01. 25~26. 기본 태그 (0) | 2021.01.26 |



