transform
transition
animation
13-1. 변형
2차원변형, 3차원변형
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
.origin {display: inline-block; border: 1px solid black; margin: 20px;}
.movex:hover {transform: translateX(50px);}
.movey:hover {transform: translateY(50px);}
.movexy:hover {transform: translate(50px, 20px);}
.scalex:hover {transform: scaleX(1.2);}
.scaley:hover {transform: scaleY(1.5);}
.scale:hover {transform: scale(.7);}
.rotate1:hover {transform: rotate(20deg);}
.rotate2:hover {transform: rotate(-40deg);}
</style>
</head>
<body>
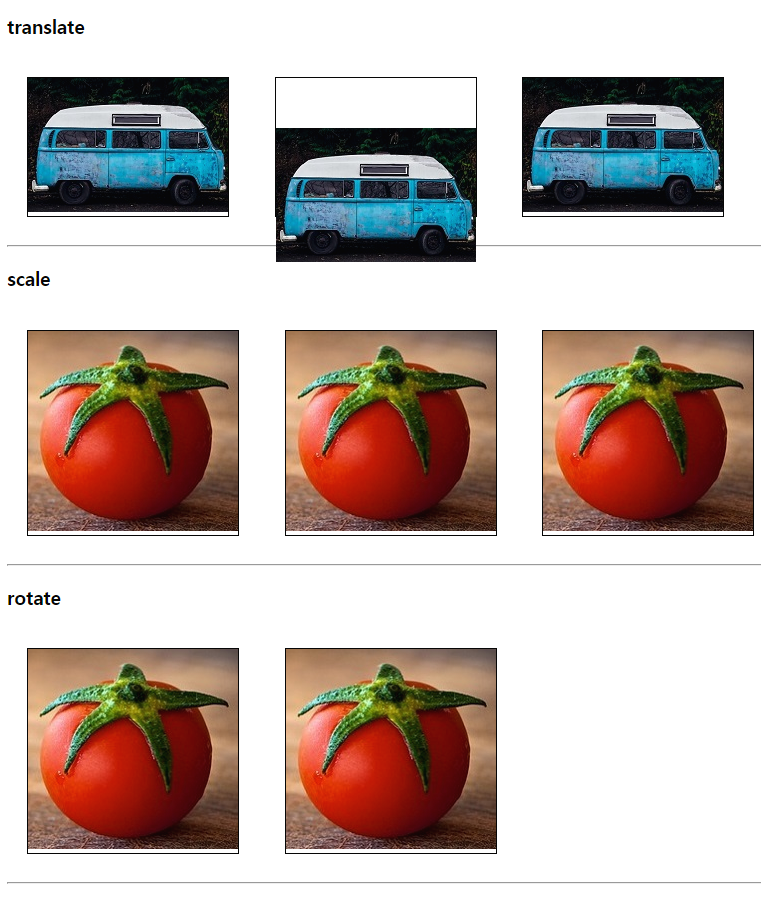
<h3>translate</h3>
<div class="origin">
<div class="movex"><img src="images/bus.jpg" alt=""></div>
</div>
<div class="origin">
<div class="movey"><img src="images/bus.jpg" alt=""></div>
</div>
<div class="origin">
<div class="movexy"><img src="images/bus.jpg" alt=""></div>
</div>
<hr>
<h3>scale</h3>
<div class="origin">
<div class="scalex"><img src="images/fruit.jpg" alt=""></div>
</div>
<div class="origin">
<div class="scaley"><img src="images/fruit.jpg" alt=""></div>
</div>
<div class="origin">
<div class="scale"><img src="images/fruit.jpg" alt=""></div>
</div>
<hr>
<h3>rotate</h3>
<div class="origin">
<div class="rotate1"><img src="images/fruit.jpg" alt=""></div>
</div>
<div class="origin">
<div class="rotate2"><img src="images/fruit.jpg" alt=""></div>
</div>
<hr>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
.origin {display: inline-block; border: 1px solid black; margin: 20px;}
.origin {perspective: 200px;} /* 3d속성 쓸 땐 필수 */
.rotatex:hover {transform: rotateX(45deg);}
.rotatey:hover {transform: rotateY(45deg);}
.rotatez:hover {transform: rotateZ(45deg);}
.rotate3d:hover {transform: rotate3d(2.5, 1.5, -1.5, 45deg);}
.skewx:hover {transform: skewX(30deg);}
.skewy:hover {transform: skewY(15deg);}
.skewxy:hover {transform: skew(-25deg, -15deg);}
</style>
</head>
<body>
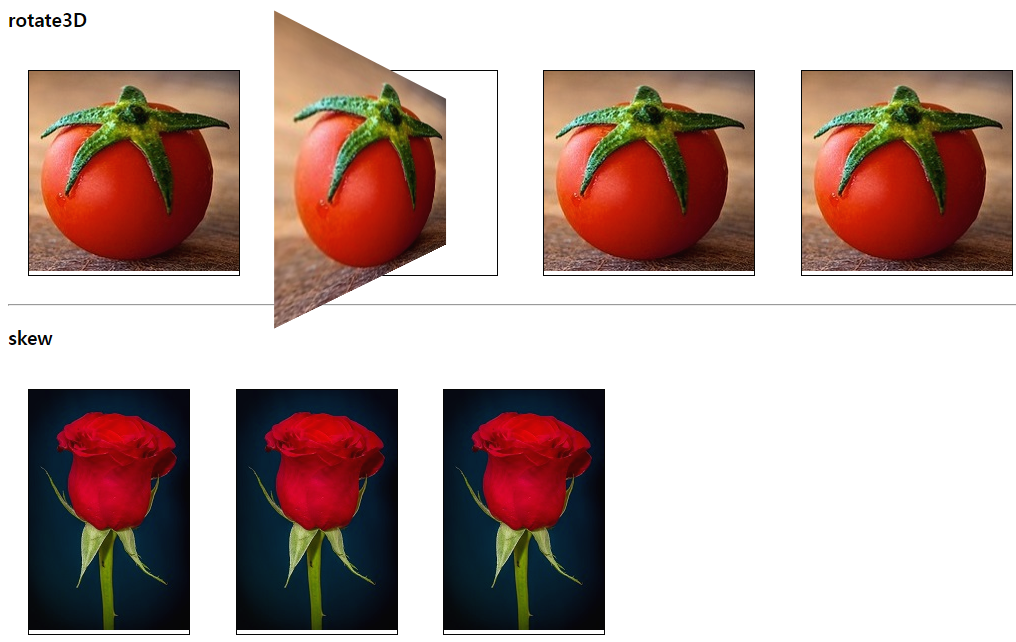
<h3>rotate3D</h3>
<div class="origin">
<div class="rotatex"><img src="images/fruit.jpg" alt=""></div>
</div>
<div class="origin">
<div class="rotatey"><img src="images/fruit.jpg" alt=""></div>
</div>
<div class="origin">
<div class="rotatez"><img src="images/fruit.jpg" alt=""></div>
</div>
<div class="origin">
<div class="rotate3d"><img src="images/fruit.jpg" alt=""></div>
</div>
<hr>
<h3>skew</h3>
<div class="origin">
<div class="skewx"><img src="images/rose.jpg" alt=""></div>
</div>
<div class="origin">
<div class="skewy"><img src="images/rose.jpg" alt=""></div>
</div>
<div class="origin">
<div class="skewxy"><img src="images/rose.jpg" alt=""></div>
</div>
</body>
</html>-> perspective를 써서 좀 더 3d로 느껴지게 끔 함.

13-2. 변형과 관련된 추가속성
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
.origin {display: inline-block; border: 1px solid black; margin: 20px;}
.rose {transform: rotateZ(15deg);}
.ltop {transform-origin: left top;}
.rtop {transform-origin: right top;}
.lbot {transform-origin: left bottom;}
.rbot {transform-origin: right bottom;}
.change {transform: rotateX(45deg);}
.pers {perspective: 300px;}
.per-ori {perspective-origin: 80%;}
.box {padding: 50px; background: #8dd; font-size: 2em; transform: rotateY(100deg);}
.back1 {backface-visibility: hidden;}
.back2 {backface-visibility: visible;}
</style>
</head>
<body>
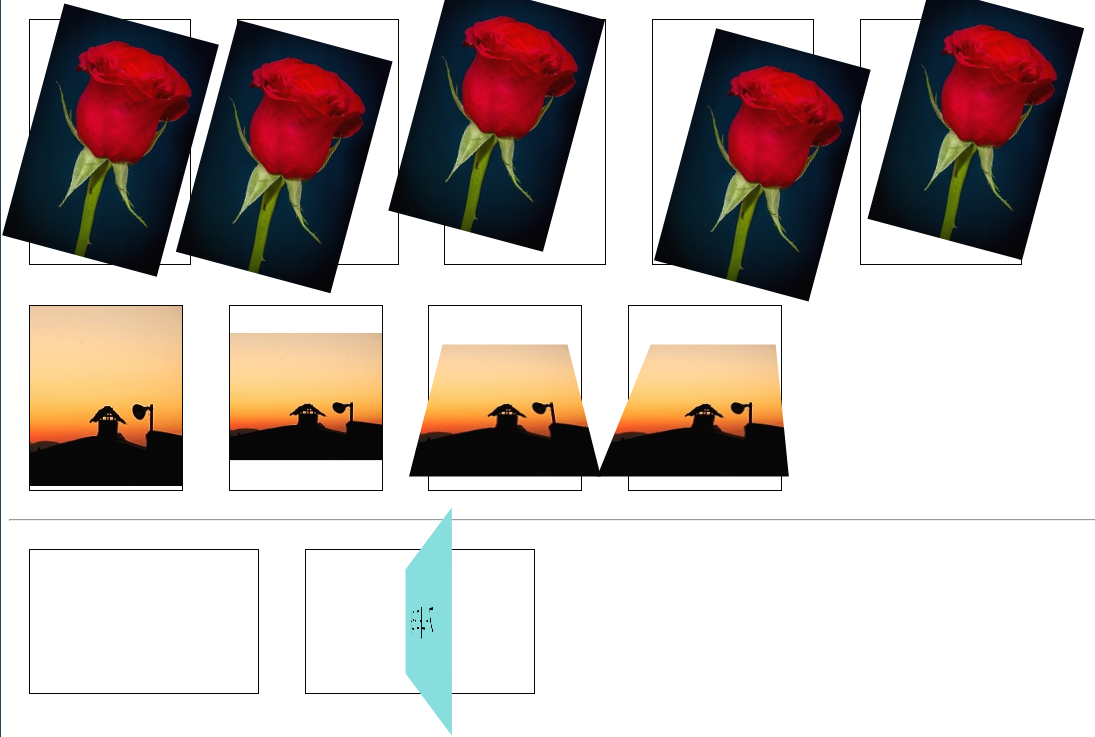
<div class="origin">
<div class="rose"><img src="images/rose.jpg" alt=""></div>
</div>
<div class="origin">
<div class="ltop rose"><img src="images/rose.jpg" alt=""></div>
</div>
<div class="origin">
<div class="rtop rose"><img src="images/rose.jpg" alt=""></div>
</div>
<div class="origin">
<div class="lbot rose"><img src="images/rose.jpg" alt=""></div>
</div>
<div class="origin">
<div class="rbot rose"><img src="images/rose.jpg" alt=""></div>
</div>
<br>
<div class="origin">
<div><img src="images/sunset.jpg" alt=""></div>
</div>
<div class="origin">
<div class="change"><img src="images/sunset.jpg" alt=""></div>
</div>
<div class="origin pers">
<div class="change"><img src="images/sunset.jpg" alt=""></div>
</div>
<div class="origin pers per-ori">
<div class="change"><img src="images/sunset.jpg" alt=""></div>
</div>
<hr>
<div class="origin pers">
<div class="box back1">가나다라</div>
</div>
<div class="origin pers">
<div class="box back2">가나다라</div>
</div>
</body>
</html>-> backface-visibility는 rotateY(90deg)이 넘어가면 hidden은 뒷면이 안 보임.

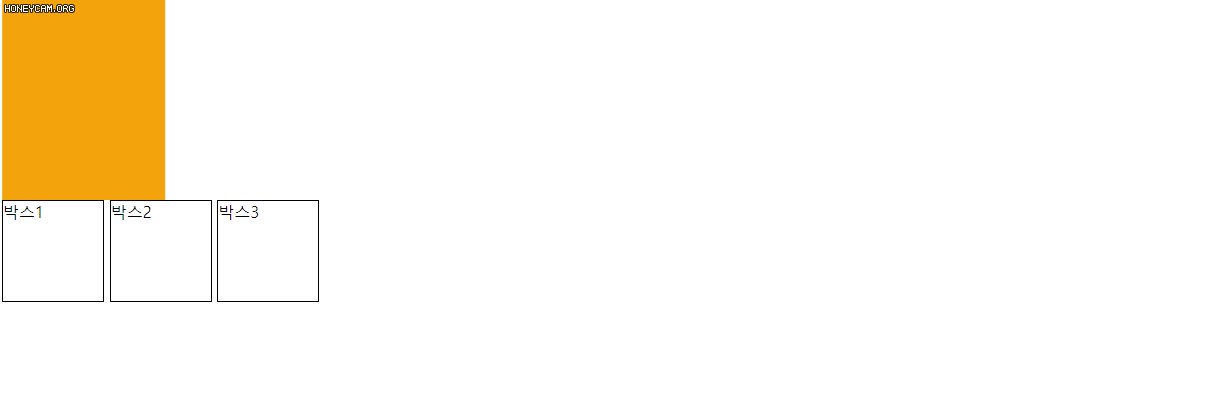
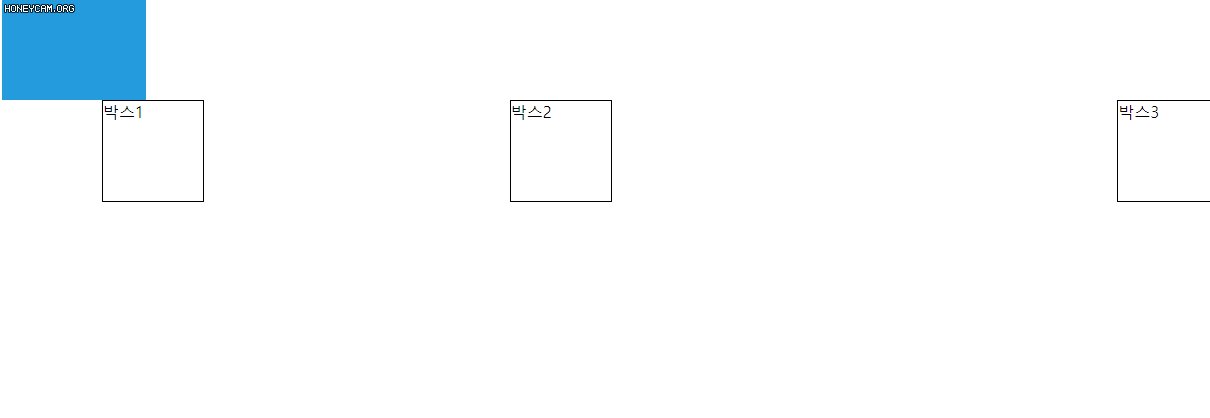
13-3. 트랜지션
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
.tr1 {width: 100px; height: 100px; background: #09f;
transition-property: width, height, background, transform;
transition-duration: 2s, 1s; /* 초단위 */
transition-timing-function: cubic-bezier(.14,.99,.83,.11), ease-in, ease-out, ease-in-out, ease;
transition-delay: .5s .2s;
}
.tr1:hover {width: 200px; height: 200px; background: orange; transform: rotateZ(180deg);}
.tr2 {transition: all 1s ease .2s;}
.tr2 > div {width: 100px; height: 100px; border: 1px solid;
display: inline-block; transition: all 1s ease .2s;
} /* 트랜지션 위치 여기임. */
.tr2:hover .box1 {margin-left: 100px;}
.tr2:hover .box2 {margin-left: 300px;}
.tr2:hover .box3 {margin-left: 500px;}
</style>
</head>
<body>
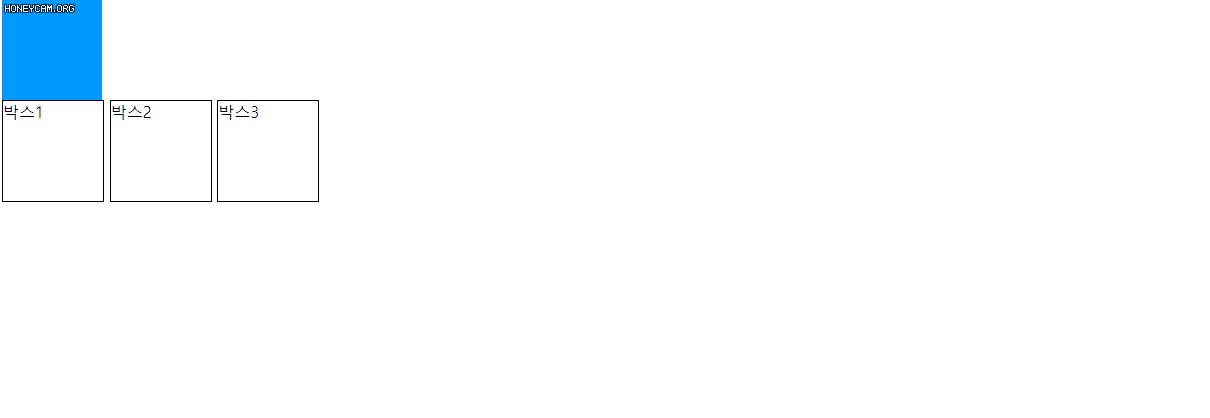
<div class="tr1"></div>
<div class="tr2">
<div class="box1">박스1</div>
<div class="box2">박스2</div>
<div class="box3">박스3</div>
</div>
</body>
</html>

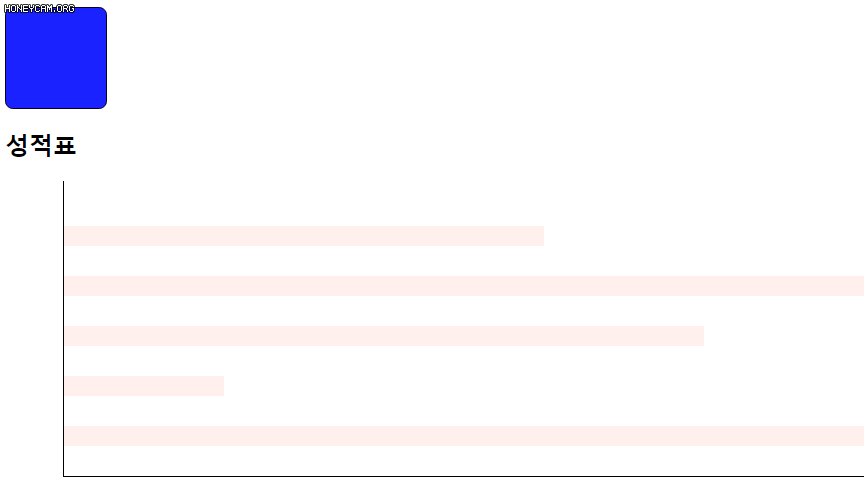
13-4. 애니메이션
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
.box1 {width: 100px; height: 100px; background: blue;
animation-name: change; animation-duration: 3s;
animation-iteration-count: 1;
animation-direction: unset;
animation-fill-mode: forwards;
}
@keyframes change {
from {
background: blue;
border: 1px solid black;
}
to {
background: #adf;
border: 1px solid blue;
border-radius: 50%;
}
}
.chart {width: 800px; margin: 0 auto; border-left: 1px solid;
border-bottom: 1px solid; padding-top: 15px;
}
.bar {background-color: tomato; margin: 30px 0; padding: 10px 0;
opacity: 0; animation: chart 2s ease .2s forwards;
}
.w20 {width: 20%;}
.w60 {width: 60%;}
.w80 {width: 80%;}
@keyframes chart {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<div class="box1"></div>
<h2>성적표</h2>
<div class="chart">
<div class="bar w60"></div>
<div class="bar"></div>
<div class="bar w80"></div>
<div class="bar w20"></div>
<div class="bar"></div>
</div>
</body>
</html>-> animation-iteration-count: infinite하면 계속 반복함.
-> animation-fill-mode: forwards; 마지막 프레임에서 멈춤.
( 자세한 건 www.w3schools.com/css/css3_animations.asp )

'HTML5' 카테고리의 다른 글
| 21. 02. 04. 12장- 선택자, 가상클래스 (0) | 2021.02.04 |
|---|---|
| 21. 02. 03. 10장- HTML5와 시맨틱 태그, 11장- HTML과 멀티미디어 (0) | 2021.02.03 |
| 21. 02. 03. 09장 다단 편집, 표 스타일 (0) | 2021.02.03 |
| 21. 02. 02. 09장- CSS 포지셔닝 (0) | 2021.02.02 |
| 21. 02. 02. 08장- 레이아웃을 위한 스타일 (0) | 2021.02.02 |



